The content below is out of date. Please see this page for updated information.
Illustrator & Links
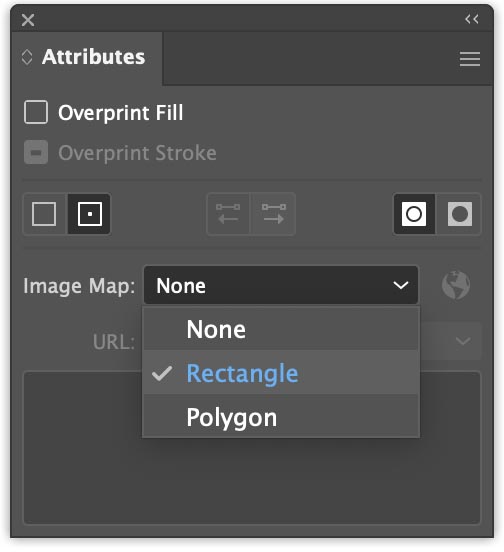
Illustrator manages links through the Attributes panel:

You can turn any object into a link just by selecting Rectangle then entering the destination URL.
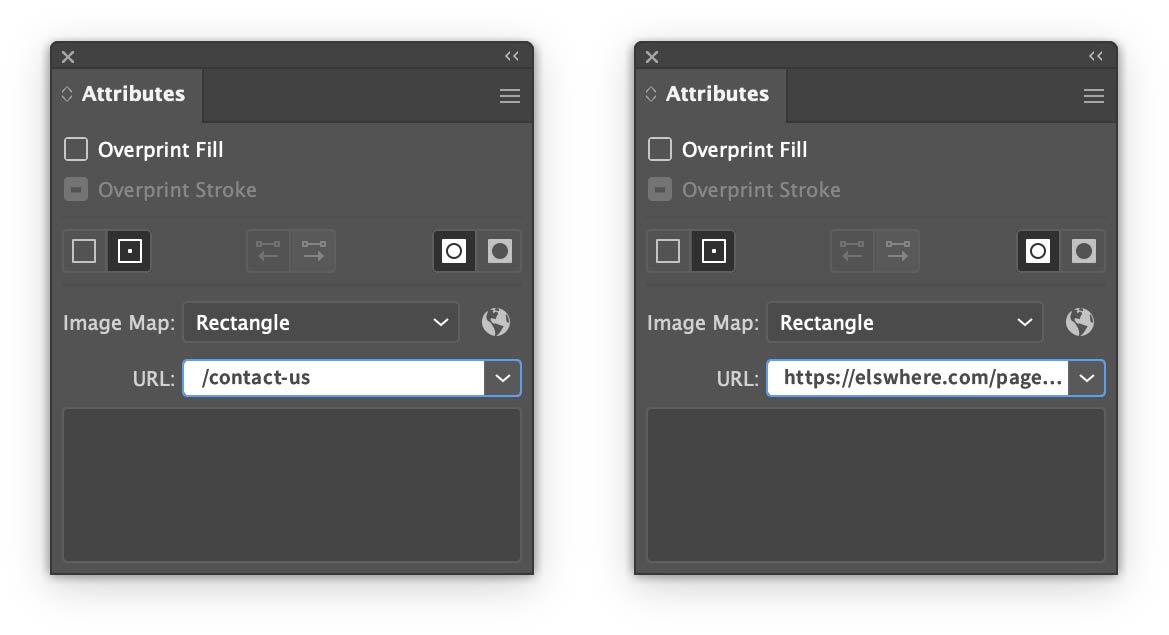
Two Types of Links
Links to pages on your site begin with/ and do not include the name of your site.
Links to other websites use the full web address, including https://.

Don’t Use Text as a Link
It is possible to use text as a link, but it only works when the user clicks on the solid part of a letter.
For example, clicking in the middle of an O does not activate the link.
For this reason, it’s best to draw a rectangle with 0% opacity as the link.
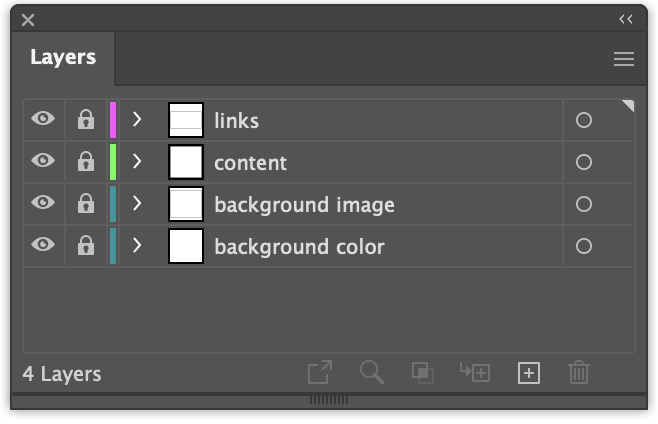
Organizing Links
It’s best to put all links on a dedicated links layer at the top of the Illustrator document:

This avoids two potential complications in adding links in Illustrator:
- for linked objects, the link is not visible except in the Attributes panel
- if another object is placed on top of the linked object, the link will not work
A Bright Color
It’s best to use brightly-colored rectangles on the dedicated links layer:

The following workflow makes it easy to manage your links:
Lock all layers except the links layer
Set all the links to 20% opacity while working
“Select All” and set the opacity to zero when you’re done
Sections in How Do I…:
- Potential Issues
- Site Inaccessible via 4G
- Styles with Stroked Text not copied correctly
- “Can’t open the illustration” error in Illustrator
- Missing Gradient in Firefox
- Don’t use accents in image names
- Known Issues
- Microsoft & SVG
- OnLoad Does Not Work
- A masked image does not appear the first time a page is loaded
- Illustrator won’t save SVG file
- Safari screws up text spacing
- The Limits of Adobe Illustrator
- Potential Issues
- 16″ Macbook Pro
- Seeking Solutions
- Component is Missing From Page
- Page is Missing or Black
- Missing Image in Clipping Mask
- Scroll Trigger Not Working As Expected
- Alert “Text is converted to outline”
- Thin Line Visible at Bottom of Page
- WinSCP Host Key Warning
- Adobe’s SVG format change
- Svija & Cloud Services
- Working with multiple users/computers
- Illustrator 2024 & SVG Formats
- Supported Illustrator Versions
- General Information·
- Adobe illustrator
- Tips & Tricks·
- Pages·
- Using Components
- Font Management·
- Image Management·
- More about Links
- Using Display P3 color·
- Sending Email with Svija
- Animation
