
Svija Vibe, introduced in September 2022, makes animating your web content easy and fun. It is based on GSAP JavaScript animation.
It’s so new we haven’t had time to build a lot with it, but check out svija.love/vibe for a glimpse of Vibe’s potential.
This page is enough for you to get started; more comprehensive documentation will be added in the coming weeks.
Triggers and Events
Svija Vibe is based on pairs of objects in Illustrator: Triggers and Events.
Trigger: something that causes an animation to begin
Event: the animation that begins
The two objects are linked by having the same name.
An Example
Try this on one of your pages — draw two rectangles in Illustrator:

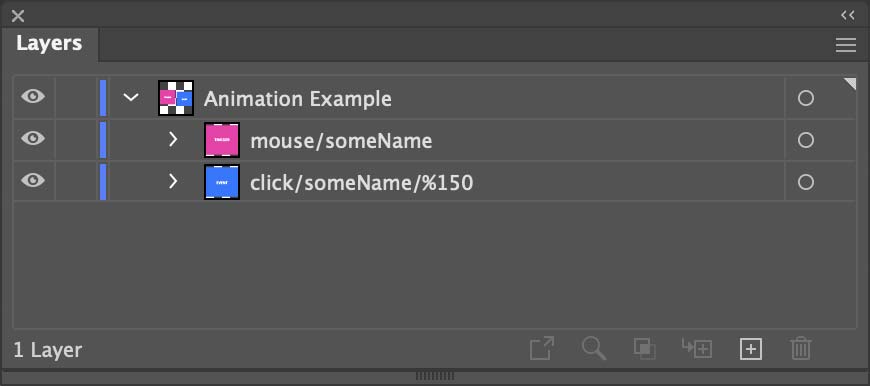
Create a simple animation just by naming the objects like this:

Triggers and events are connected by a name — “someName” in this example.
- mouse/someName is a mouse-based trigger with name someName
- click/someName/%150 means that when the user clicks the (transparent) trigger someName, the event object will be scaled to 150%.
It is that simple.
Triggers are transparent, so you won’t see the pink box when you reload the page.
But, if you click where you put the trigger object, the event object will be scaled.
The Rest is Details
Every animation really is that simple. But, you can create very elaborate effects by combining animations and by animating grouped objects at different levels of the hierarchy.
Read This First
1. Triggers are hidden automatically — this can make designing a page tricky.
- Including an object named debug (like a rectangle) in the Layers panel will make triggers visible
2. Objects outside of the artboard are not included in the page, unless the Illustrator file contains only one artboard.
Types of Movement & Transformations
Add these flags to the name of any event object (# means any number):
| flag | meaning | default | description | example |
|---|---|---|---|---|
| # | duration | 0.5 | duration of animation | click/name/4 |
| d# | delay | 0 | delay at beginning of timeline | click/name/d4 |
| -x# +x# | move | 0 | move on x-axis | click/name/+x20 |
| -y# +y# | move | 0 | move on y-axis | click/name/-y20 |
| t# | transparency | n/a | % transparent | click/name/t50 |
| %# | scale | 100 | scale to given percent | click/name/%150 |
| x%# | scale | 100 | scale horizontally by given percent | click/name/x%150 |
| y%# | scale | 100 | scale vertically by given percent | click/name/y%150 |
| <# | rotate | 0 | rotate counter-clockwise | click/name/<30 |
| #> | rotate | 0 | rotate clockwise | click/name/30> |
| o#,# | origin | 50,50 | center of rotation | click/name/<90/o0,100 |
| hard soft softin softout | transition | soft | gradual or abrupt start & stop | click/name/+x20/hard |
| <, > | from/to | to | from or to a given state | click/name/</%20 |
You can combine flags: click/name/30>/%150/+x200 will cause an object to rotate, scale and move all at once.
You can also use multiple trigger objects and/or multiple event objects with the same name to link different objects on the page.
Types of Mouse-based Events
These are the various types of mouse actions that you can use to launch an animation.
Give these names to event objects to create the desired effect:
| event type | mouse does | example |
|---|---|---|
| over | passes over trigger | over/name/%150 |
| away | moves away from trigger | away/name/%150 |
| ovaway | moves over then away — double | ovaway/name/%150 |
| ovover | moves over then over again — double | ovover/name/%150 |
| press | presses down on trigger (before releasing) | press/name/%150 |
| click | clicks on trigger (at release) | click/name/%150 |
| down | press & release — double | down/name/%150 |
| toggle | click & click — double | toggle/name/%150 |
Double animations reverse and play backwards when done.
Other Types of Triggers
In addition to mouse-based animations, there are time-based and scroll-based animations.
The possible triggers are:
| mouse | set off mouse-based events | mouse/name |
| time | set off time-based events | time/name |
| scroll | set off scroll-based events | scroll/name |
You create the trigger object simply by giving it the appropriate name.
Time-Based Animation
There is one type of time-based animation:
| object | label | description | example |
| trigger | time | sets off a time-based event | time/name |
| event | delay | starts after a given delay | delay/name/%200 |
Important: the “time” of the time trigger is attached to the trigger, not the event:
time/name1/2 (represents two seconds)
You can combine a delay in the event with a time trigger: delay/name/%200/d2 will add an additional delay of 2 seconds to the delay specified in the trigger.
Scroll-Based Animation
Triggers for scroll-based animations look like vertical bars:

There are three types of events for scroll-based animation:
Zone (double): starts when trigger becomes fully visible, plays backwards when trigger is cut off.
Example: zone/name/%150
Point: starts when trigger becomes visible
Example: point/name/%150
Scrub: transformation of the event objects is locked to the window’s scroll position.
For example, if 10% of the trigger is hidden above the top edge of the window, the event objects will be displayed as if 10% of the animation has been played.
Example: scrub/name/%150
This can be difficult to get just from reading — visit QKparis.svija.site (on your computer) to get you an idea of how it can be used.
Simple Mouseover Animation
The most frequent use of Svija Vibe is to create mouseover effects, so we’ve made it especially easy.
If you have a trigger and an event with no details:
- trigger mouse/somename
- event ovaway/somename
Then the event object will appear and disappear when the mouse moves over the trigger object.
The effect is the same as using:
- trigger mouse/somename
- event ovaway/somename/t100/0.5
Meaning: on mouseover the event object transitions to transparency 100% (opaque), and the animation takes 0.5 seconds to play.
Pages in this section:
