Components (previously called modules) are Illustrator files that only cover part of a page:
- headers
- footers
- banners
- popups
- anything else you can think of
Components can be set to display on every page or only on one or a few specific pages.
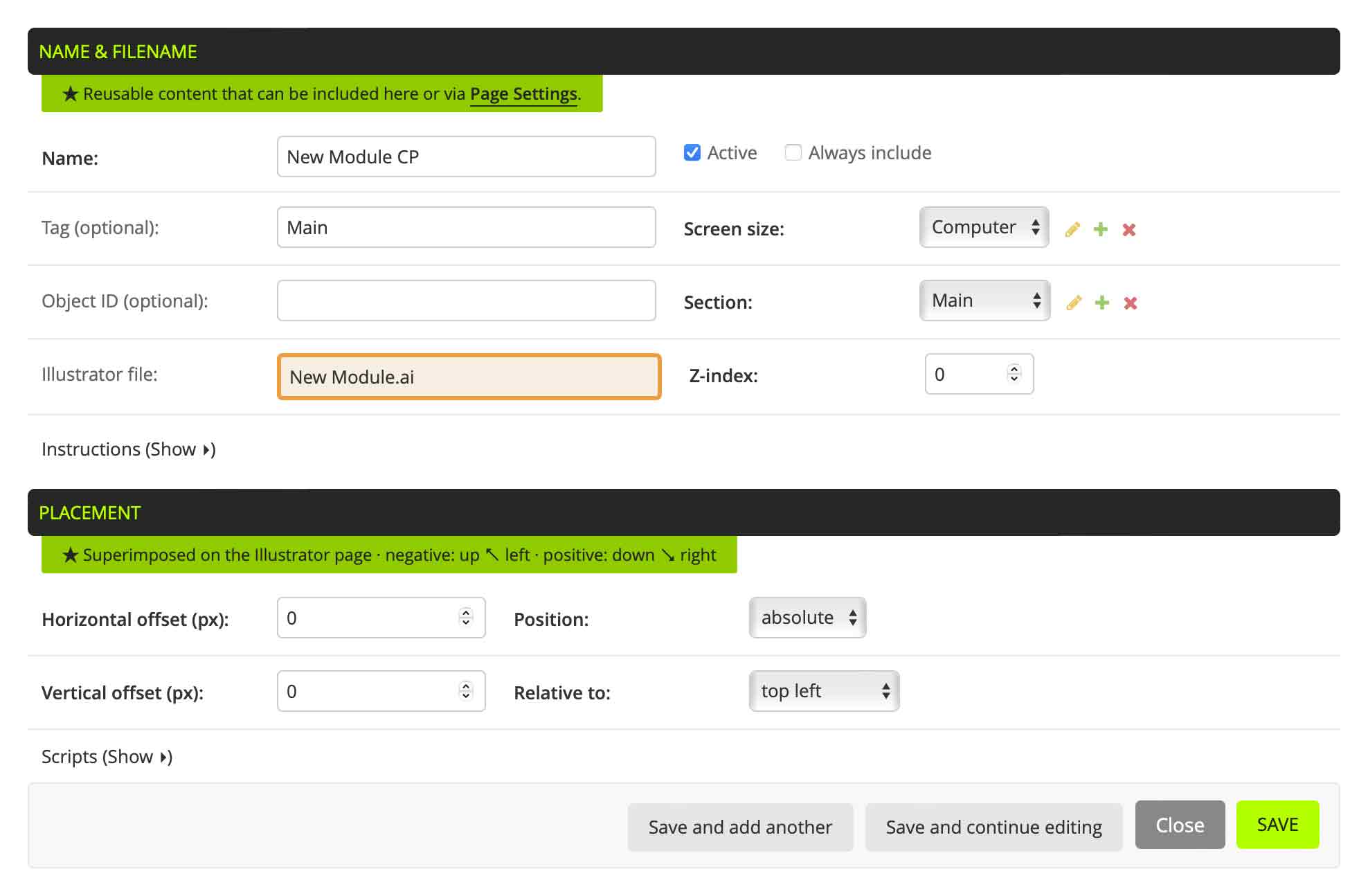
To add a new component, open Svija Cloud, navigate to components, and click ADD COMPONENT:

As with pages, the artboard name must correspond to a screen code (mb or cp by default).
If you check Always include (on the first line of settings, above), the component will be included by default on every page with the same screen size in the same section.
Otherwise, the component can be included via Page settings for specific pages.
Component Placement
- Position: whether the component will scroll with the page, or float in place when the page is scrolled
- Relative to: which corner the component position will be based on
Horizontal and vertical offset work according to the Illustrator coordinate system:
- positive values move down/right
- negative values move up/left
Pages in this section:
- Potential Issues
- Site Inaccessible via 4G
- Styles with Stroked Text not copied correctly
- “Can’t open the illustration” error in Illustrator
- Missing Gradient in Firefox
- Don’t use accents in image names
- Known Issues
- Microsoft & SVG
- OnLoad Does Not Work
- A masked image does not appear the first time a page is loaded
- Illustrator won’t save SVG file
- Safari screws up text spacing
- The Limits of Adobe Illustrator
- Potential Issues
- 16″ Macbook Pro
- Seeking Solutions
- Component is Missing From Page
- Page is Missing or Black
- Missing Image in Clipping Mask
- Scroll Trigger Not Working As Expected
- Alert “Text is converted to outline”
- Thin Line Visible at Bottom of Page
- WinSCP Host Key Warning
- Adobe’s SVG format change
- Svija & Cloud Services
- Working with multiple users/computers
- Illustrator 2024 & SVG Formats
- Supported Illustrator Versions
- General Information·
- Adobe illustrator
- Tips & Tricks·
- Pages·
- Using Components
- Font Management·
- Image Management·
- More about Links
- Using Display P3 color·
- Sending Email with Svija
- Animation
