SVG shadows are a nice way to add depth to your web page.
If you use SVG effects, you can make your Adobe Illustrator page significantly smaller by changing the page’s Raster Effects settings.
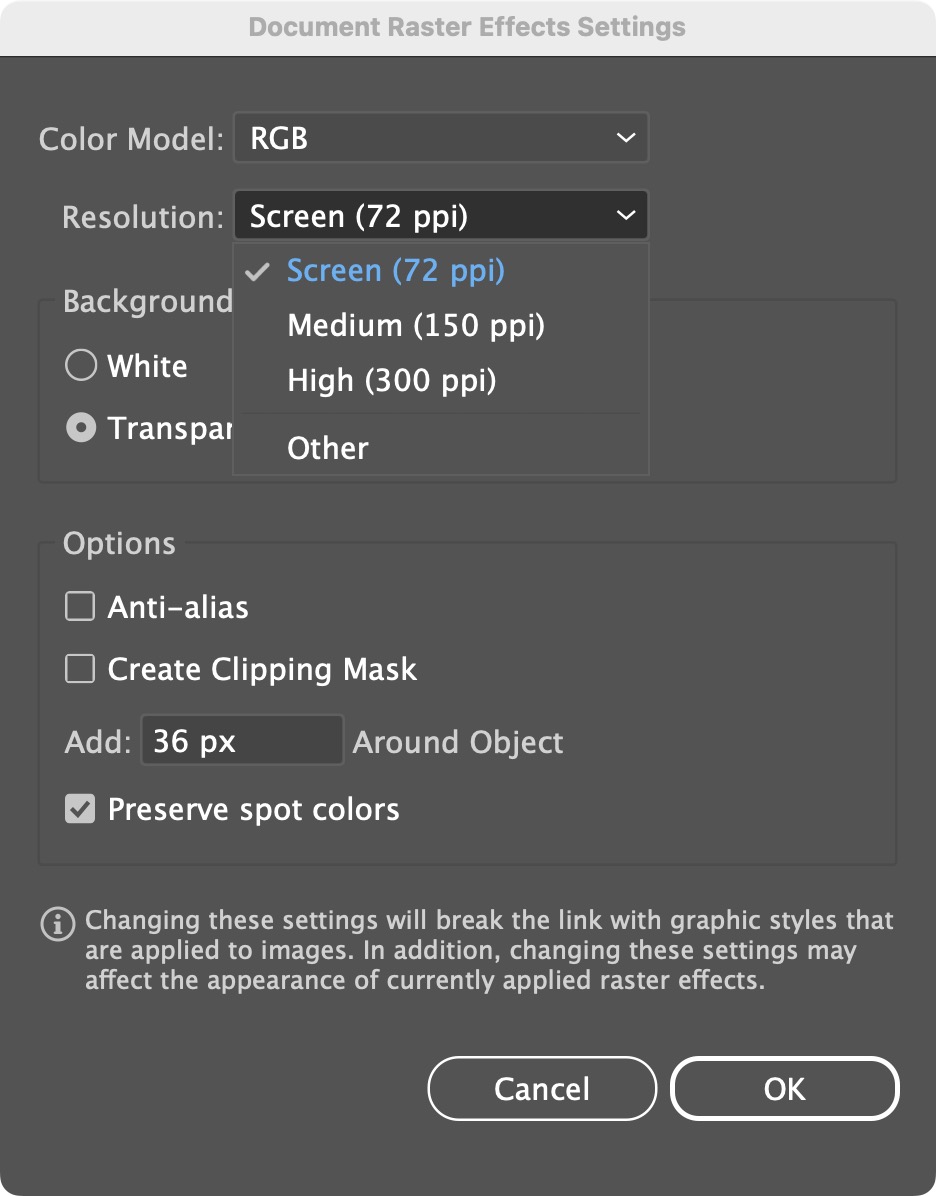
Raster Effects Settings
To access the Raster Effects settings for a page, navigate to:
Effect › Document Raster Effects Settings…
You can change the resolution to anything — it has no effect on page display (it only affects how the page is displayed in Illustrator).
The lower you make it (e.g. 10), the smaller your Illustrator file will be:

An Example
- 1.2 MB — an Illustrator file containing a single 500px square
- 3.1 MB — adding a single SVG drop shadow at 72 ppi raster resolution
- 35.3 MB — changing the document raster resolution to 300 ppi
- 1.2 MB — dropping the raster resolution to 10 ppi
The last one will appear blocky in Illustrator, but display perfectly in the browser.
Pages in this section:
- Using alt-eyedropper tool to apply styles
- Setting New Document Defaults
- Don’t use the “All Caps” button
- Kerning must be set to Zero
- Desktop & Mobile Document Widths
- Shift-click to sample colors for a gradient
- Placed PDF’s may not contain placed bitmapped images
- SVG Decimal Places
- Don’t use _ in layer names
- Hidden Layers will be Hidden
- Don’t use transparency in gradients in placed Ai’s or PDF’s
- Pasted text does not retain paragraph style
- Non-printing Illustrator Layers
- How to use Hard Spaces in Adobe Illustrator
- Placed Illustrator files are embedded, not linked
- Illustrator Layers and SVG Object ID’s
- Installing Illustrator Scripts
- Mac shortcuts for AI scripts
- Potential Illustrator Issues
- Large Canvas in Illustrator
- Layers·
- SVG Shadows
- Illustrator Layers
- Unsupported Techniques & Workarounds·
Other sections:
