Svija Uses Layers
Svija uses layers to generate the pages of your site and to provide useful information.
If you are not already used to using layers in Illustrator, there three important points to remember:
- A hidden layer will also be hidden on the final page
- A layer whose name is in italic will not appear on the final page
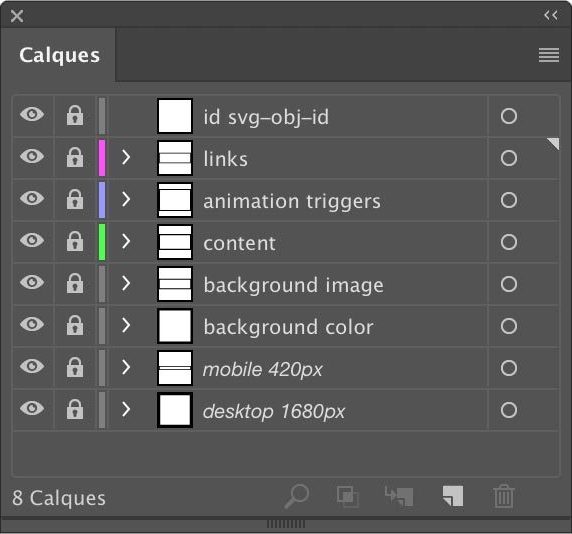
To open the Layers panel, go to Window › Layers.
To use the panel, it’s only necessary to understand the three icons on the left side of the panel:
- eye: make the layer visible
- padlock: lock (protect) the layer
- arrow › to the right: list the layer’s contents
Default Page Formats
The following formats are supplied by default, and included in the Illustrator template “Svija Page.ait” (Svija Tools).
Computer:
- Illustrator file 1200 px wide (variable height)
Mobile · 25% of the computer format:
- Illustrator file 300 px wide (variable height)
Drawing Order
When the browser loads a Svija page, the elements of the page, including layers, are drawn in reverse order :
- the lowest layers are drawn before the higher-level layers
- objects placed behind are drawn before objects placed in front
It’s logical: objects that will later be covered must be drawn first.

If it is important for content to load rapidly when visiting a page, it should be placed lower in the layer palette and behind less important elements.
Information Layers
It is often useful to have layers in Illustrator that do not appear in the final page :
- original text for text that has been converted to outlines
- temporary image to represent a menu or footer
- tips or information for future reference
To indicate that a layer should not be included in the final SVG:
- double click on the layer to access its options
- check Template
The layer will no longer be included in the final SVG
Layer Visibility
If a layer is not visible in Illustrator, it will be included in the page but will not be visible by default:
- content will be included normally in the SVG
- the CSS directive will be display:none;
It is therefore possible to make the content appear dynamically by changing the style directive to “block”.
Pages in this section:
- Using alt-eyedropper tool to apply styles
- Setting New Document Defaults
- Don’t use the “All Caps” button
- Kerning must be set to Zero
- Desktop & Mobile Document Widths
- Shift-click to sample colors for a gradient
- Placed PDF’s may not contain placed bitmapped images
- SVG Decimal Places
- Don’t use _ in layer names
- Hidden Layers will be Hidden
- Don’t use transparency in gradients in placed Ai’s or PDF’s
- Pasted text does not retain paragraph style
- Non-printing Illustrator Layers
- How to use Hard Spaces in Adobe Illustrator
- Placed Illustrator files are embedded, not linked
- Illustrator Layers and SVG Object ID’s
- Installing Illustrator Scripts
- Mac shortcuts for AI scripts
- Potential Illustrator Issues
- Large Canvas in Illustrator
- Layers·
- SVG Shadows
- Illustrator Layers
- Unsupported Techniques & Workarounds·
Next Steps sections:
