If you have never used Illustrator in a production environment, here are some tips that will make Svija easier to use.
They’ll help you avoid bottlenecks and accelerate your workflow:
- Use linked images instead of embedded images
- Turn off PDF Compatibility to make saving much faster
- Use layers in Adobe Illustrator to separate different aspects of the page
- The Artboards should be named with the screen codes for a given page
- Image types and sizes have a big effect on how fast your page loads
These tips will also make Illustrator much faster to use in your other projects.
1. Linked vs Embedded Images
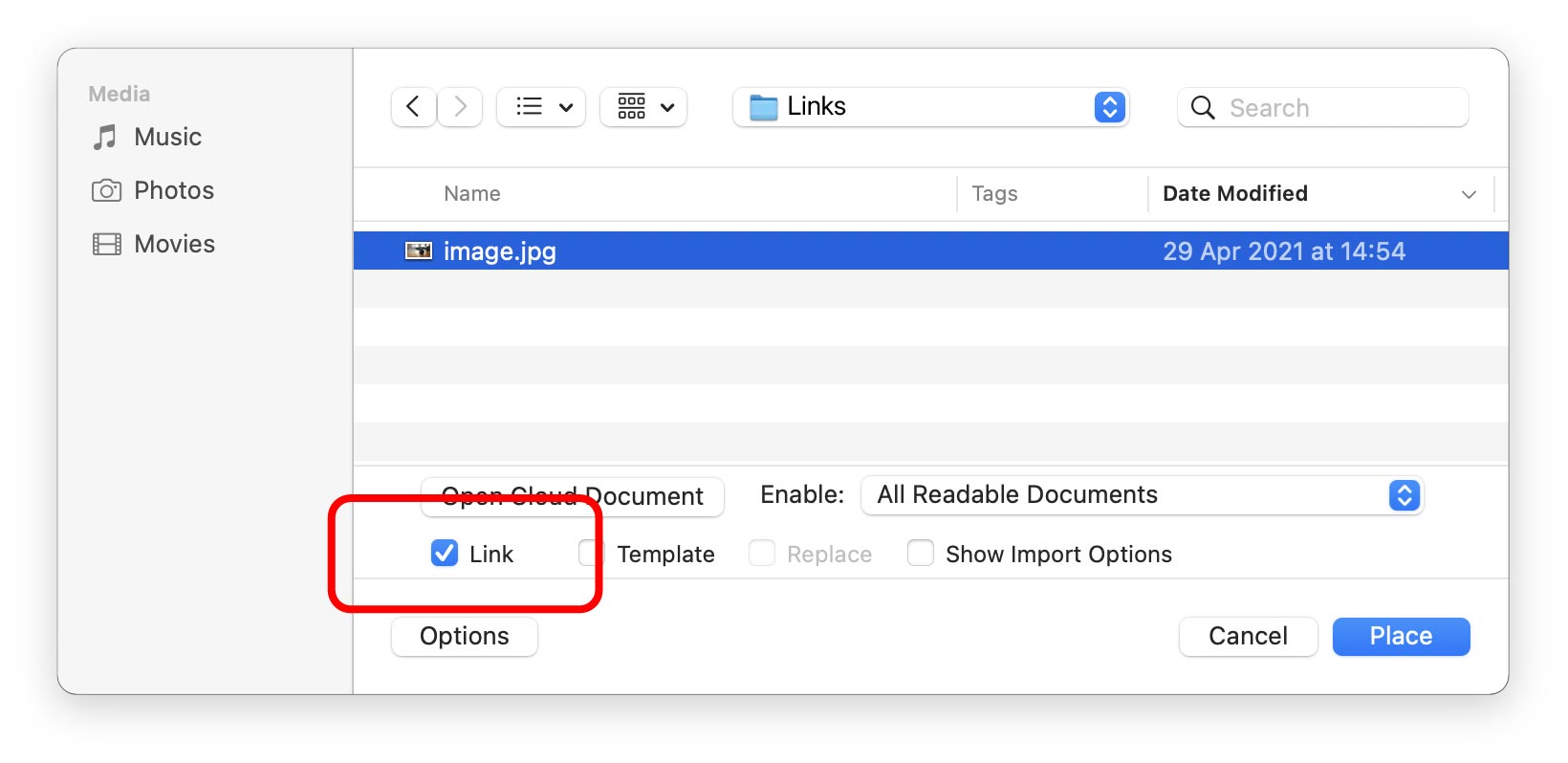
When you place a new image in your page, check “Link”, so that the image is not actually included in the Illustrator file:

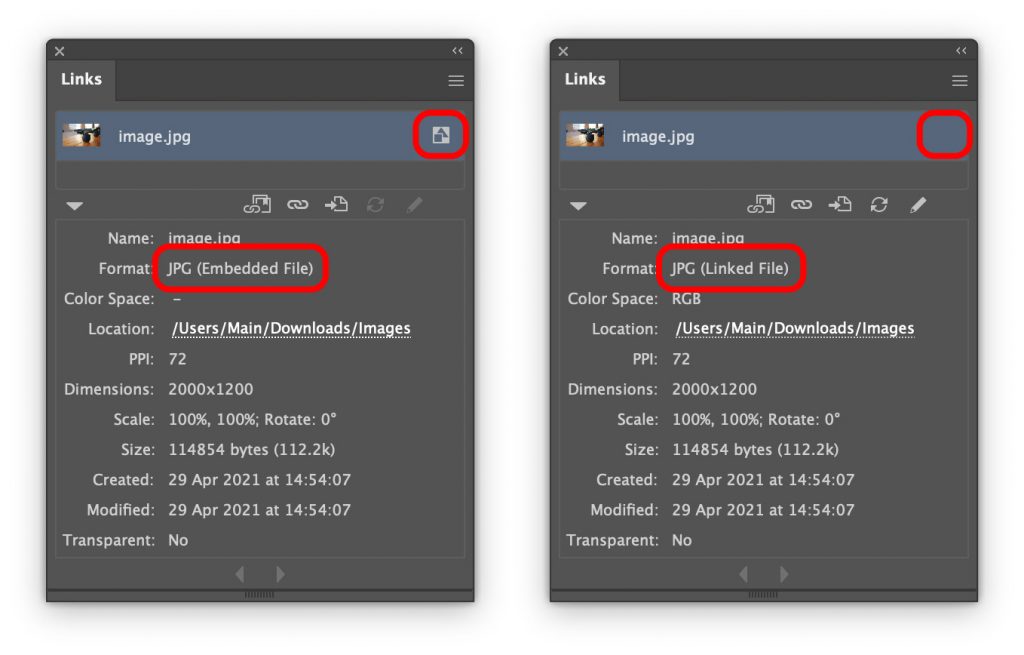
You can go to Window › Links to see if an image is embedded:

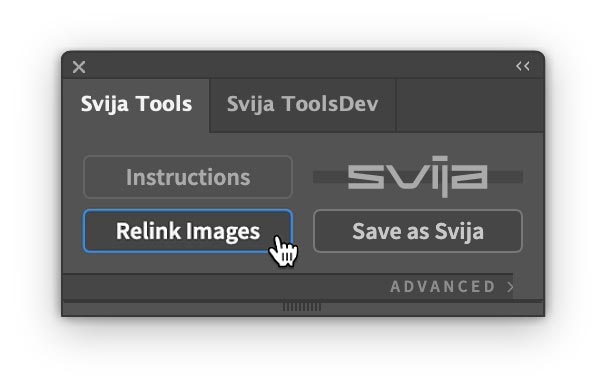
If you already have embedded images, just click Reset Image Links in Svija Tools, and the images links will be fixed automatically:

Benefits:
- saving the file will take much less time
- your illustrator file will be much smaller
- navigation inside Illustrator will be faster
2. PDF Compatibility
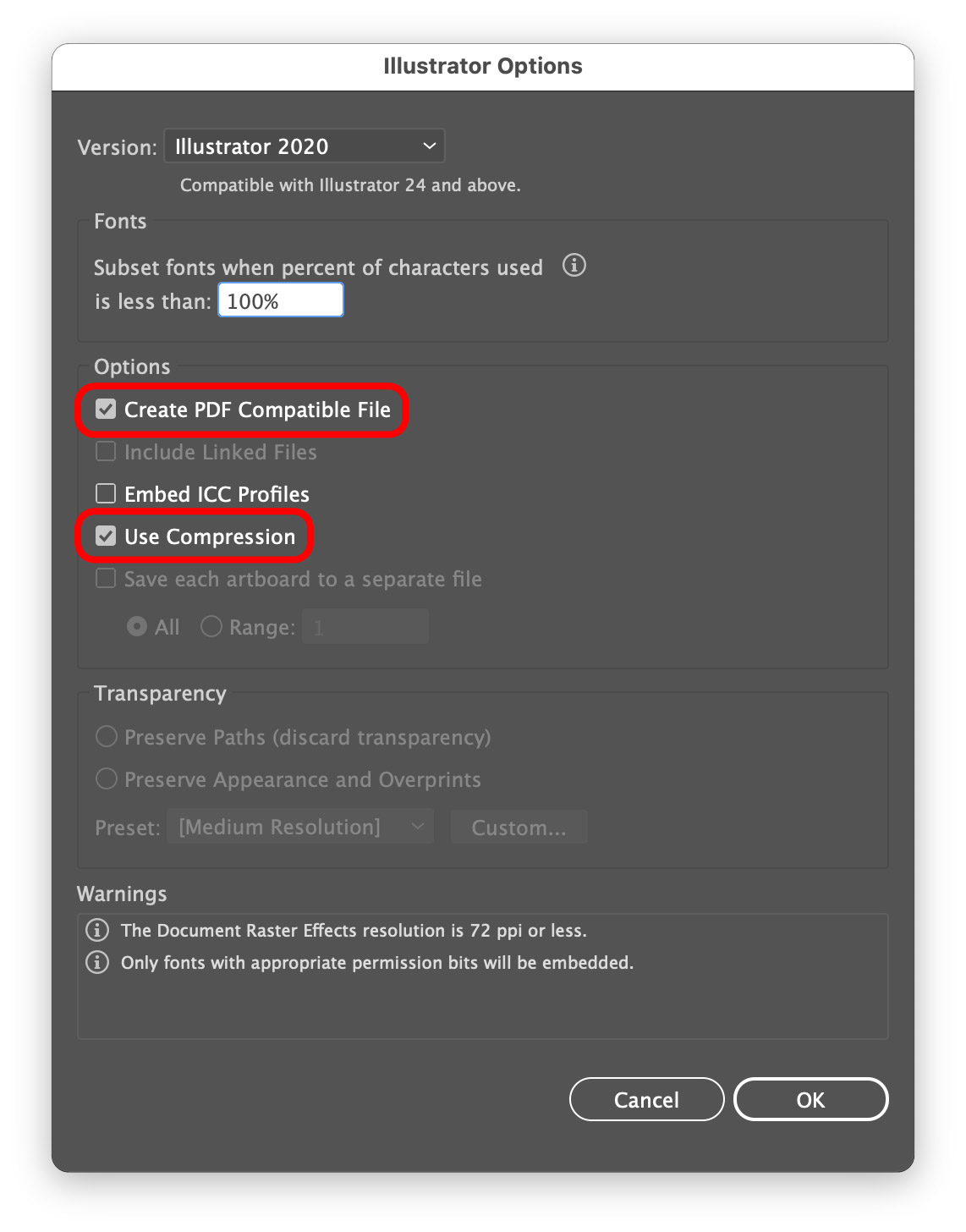
When saving a file for the first time, uncheck “Create PDF Compatible File” and “Use Compression”.

When “Create PDF Compatible File” is checked, Illustrator saves the entire file as a PDF in addition to the Adobe Illustrator file.
Unchecking this box can reduce both file size and save time by more than 90%.
Unchecking Use Compression causes the file to be slightly bigger but significantly reduces save time.
Benefits:
- much faster file saving
- much smaller file size
3. The Layers Panel
Menu Window › Layers
Web pages take some time to load, and it’s important to your visitors that the top of the page load rapidly.
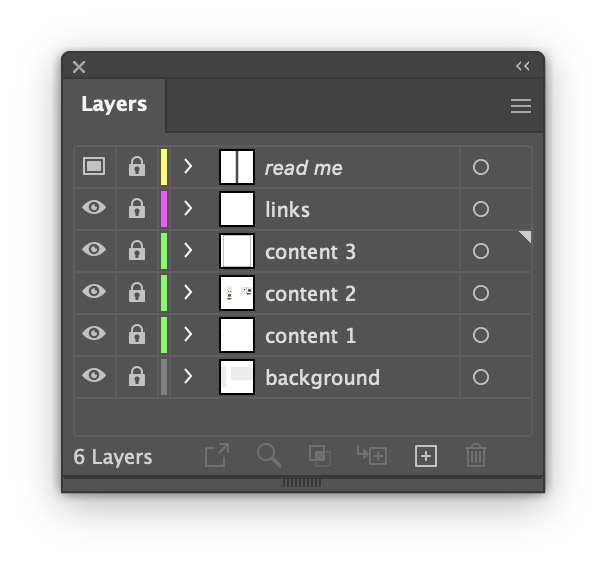
Using the Layers panel helps you prioritize which parts load first:
BOTTOM LAYERS LOAD FIRST
So, put things that are near the top of the page in the bottom layers — content 1 is below content 2:

The background is at the bottom, and loads first.
Benefits:
- better user experience
- easier to organize content across multiple pages
4. Artboard Names
Menu Window › Artboards
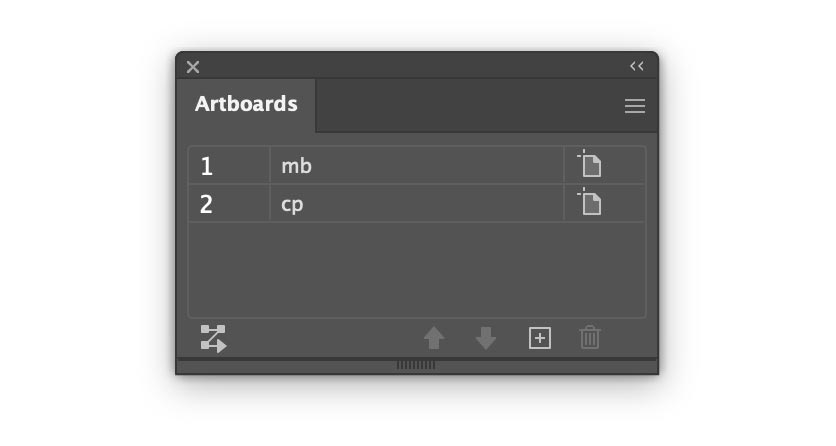
Svija depends on the Artboard names to know which SVG files are used with which screens:

The Artboard name should always be the screen code that corresponsds to the width of the artboard:
- mb = 300px = mobile version of the page
- cp = 1200px = computer version of the page
You can create other versions by visiting the Screens settings in Svija Cloud.
NOTE: for your convenience, mobile and computer versions of the page are included in single file. You can save mobile and computer versions in separate files.
Benefits:
- ability to keep different page versions in a single Illustrator file
5. Image Types & Sizes
Svija can use the following types of images:
- JPEG or JPG
- PNG
- GIF
By default, you should always use JPG images – they are much smaller and faster to load.
The same image takes up:
- 1.8 MB when saved as a PNG
- 90 KB when saved as a JPG
The PNG is twenty times bigger for the same image.
PNG and GIF images should only be used when necessary:
- PNG: a transparent background is required
- GIF: animation is required
Converting an Image to JPG
To convert an image to JPG, just double-click to open it in the finder.
This will open the image in Preview.
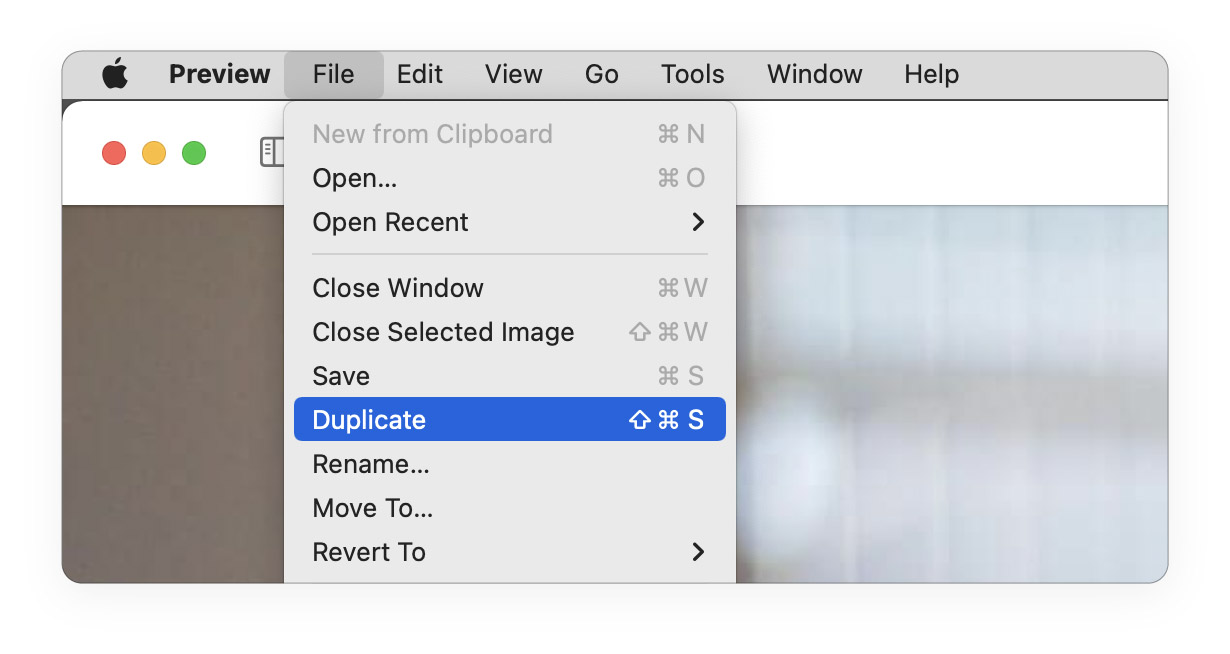
In Preview, go to menu File › Duplicate:

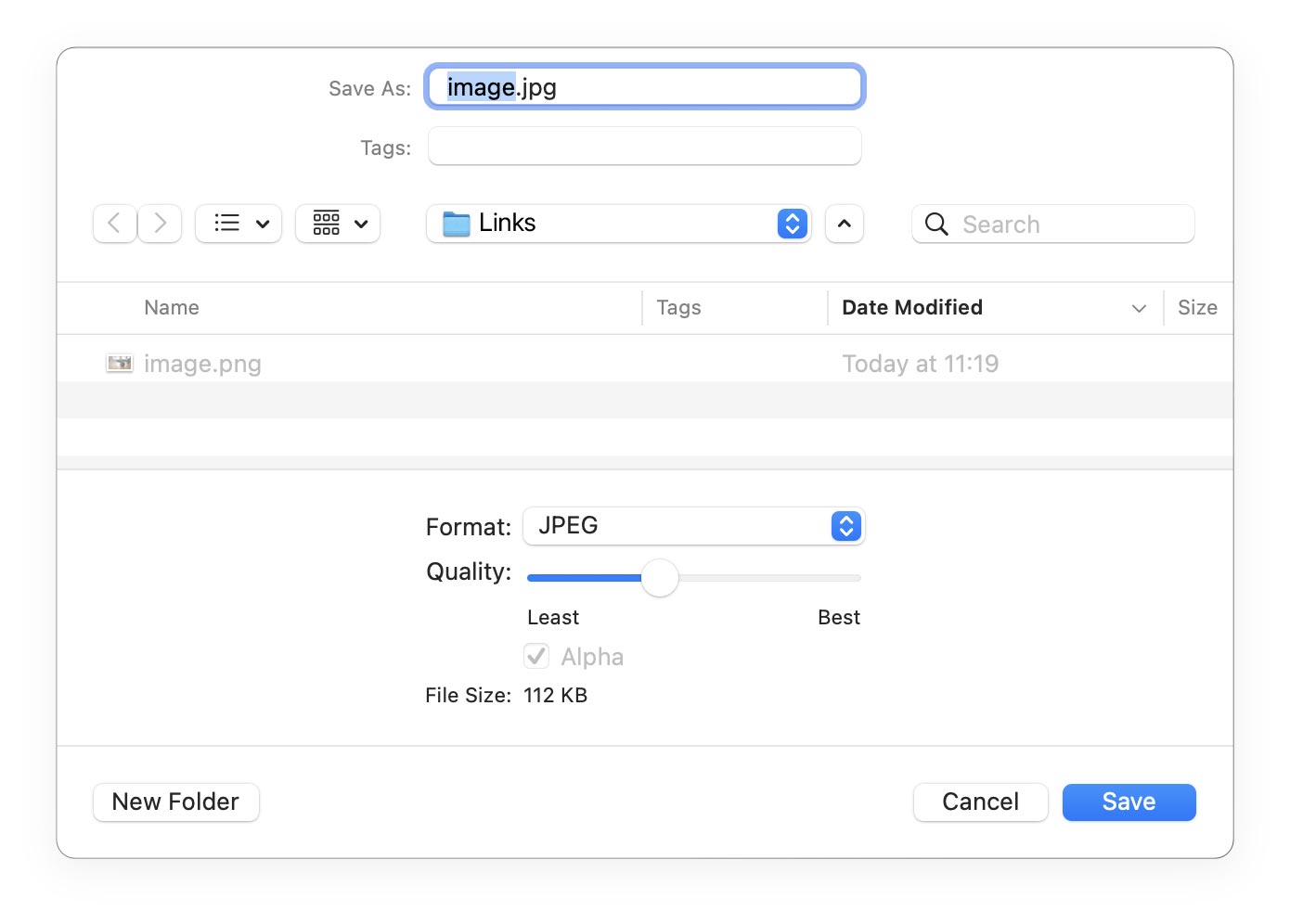
In the Save dialog box, choose:
- Format: JPEG
- Quality: slightly left of center

Reminder: images are always stored in the “links” folder with the Illustrator file.
Pages in this section:
- SVG Authoring Software
- Understanding the REM unit
- The Rem Unit
- Z Index & Load Order
- Using a Custom Domain Name
- Changing Your Website Address
- Managing Users
- Organizing Files
Next Steps sections:
