Put all the quality 90 jpg’s in jpg-orig in the root directory.
Desktop Site Images
In Photoshop, navigate under File to Scripts:

And then from Scripts to Image Processor:

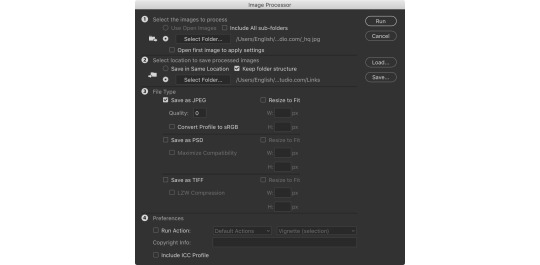
Choose the “Links” folder for your desktop SVG’s.
Check “Keep folder structure” or an unnecessary JPEG folder will be created.
Uncheck “Include ICC Profile”. Safari uses ICC profiles but other browsers do not. By leaving this box unchecked all browsers will show the same colors.
Set the quality to 0 (you can redo the conversion if the quality is too bad).

Click Run.
Mobile Site Images
Mobile images are processed in the same way except that there will be an action to reduce the pixel dimensions by 2/3.
Record an Action to make image size 35%
- Open any image in Photoshop
- Open the Window › Actions palette
- Create a new folder called Svija
- Click the page icon (new action)
- Call it “Reduce to 35%” and change the set to Svija
- Click Record
- Go to Image › Image Size
- Change the units to Percent and make sure that the aspect ratio is constrained (chain icon)
- Change Width to 35 Percent and click OK
- Click the Stop button on the Actions palette (square)
You can now close the image.
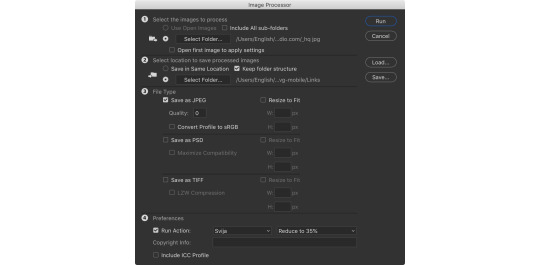
Repeat all the steps for the desktop site images, except:
Change the destination folder.
Under 4 Preferences, check “Run Action” and select Svija and Reduce to 35%.

Click Run.
