Organizing Your Links
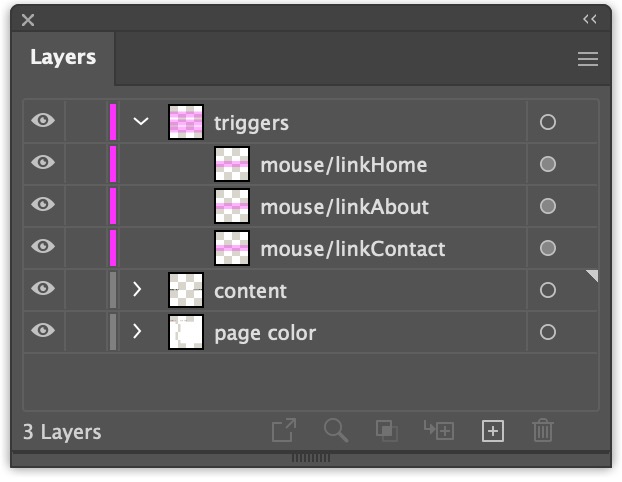
It’s helpful (but not necessary) to keep links on a layer called triggers near the top of the Illustrator document:

This lets you know at a glance which objects contain links (you can’t tell by their appearance).
Bright Colors & Transparency
It’s also useful to choose a bright color that’s not used elsewhere on the page:

By making the links 20-30% transparent, you can see the links and the content behind them.
The Attributes Panel
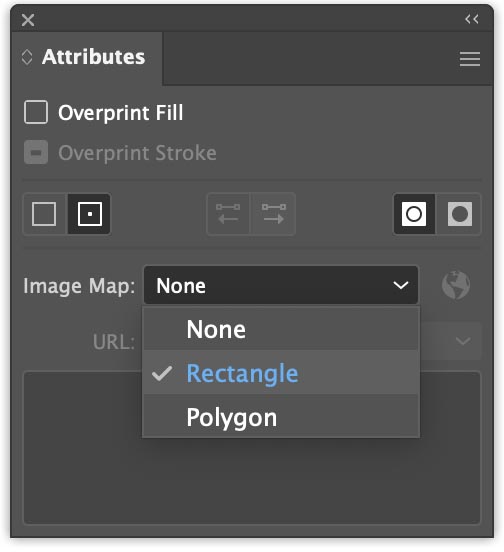
Illustrator manages links through the Attributes panel (menu Window › Attributes):

You turn an object into a link by selecting it, then choosing Rectangle and entering the destination URL.
Two Types of Links
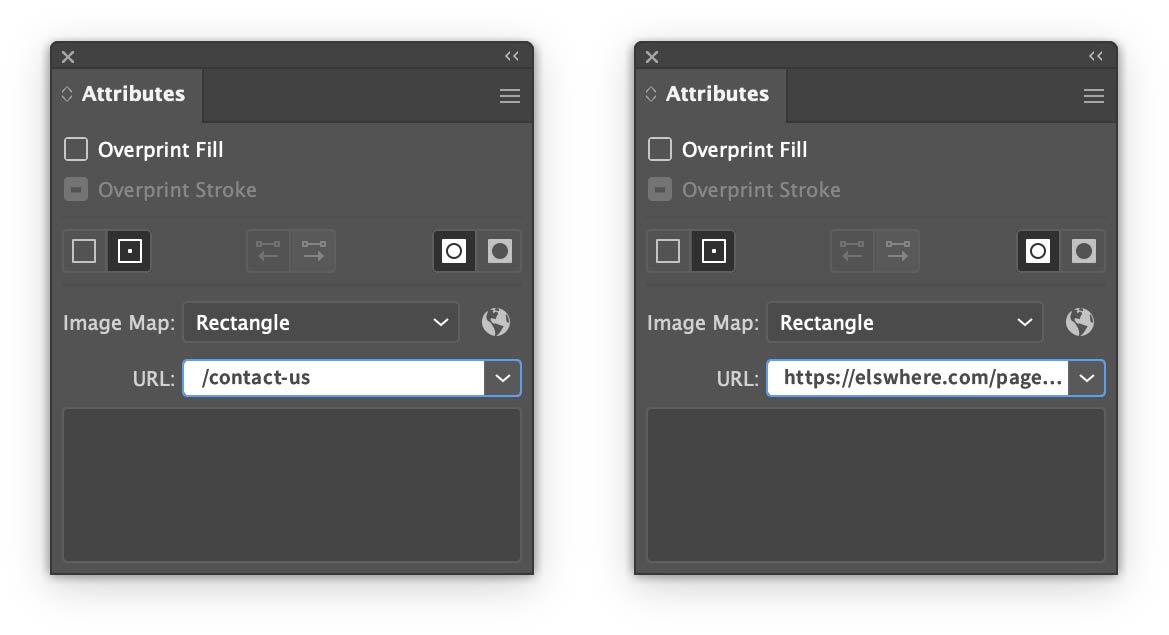
- pages on your site begin with / and do not include the name of your site
- other websites use the full web address, including https://

link to a page within your web site (left) · link to a different web site (right)
Naming Links
To be compatible with Svija Vibe, link objects need to be named in the Layers panel:
mouse/anyname
mouse refers to the fact that clicking a link is a mouse-based trigger.

You can use the same name for all the links and it’ll work fine.
If you use unique names, then it will be easy to add mouseover effects using Svija Vibe.
Pages in this section:
