Svija Tools is an Adobe Illustrator panel that makes it easy to save and manage your pages:

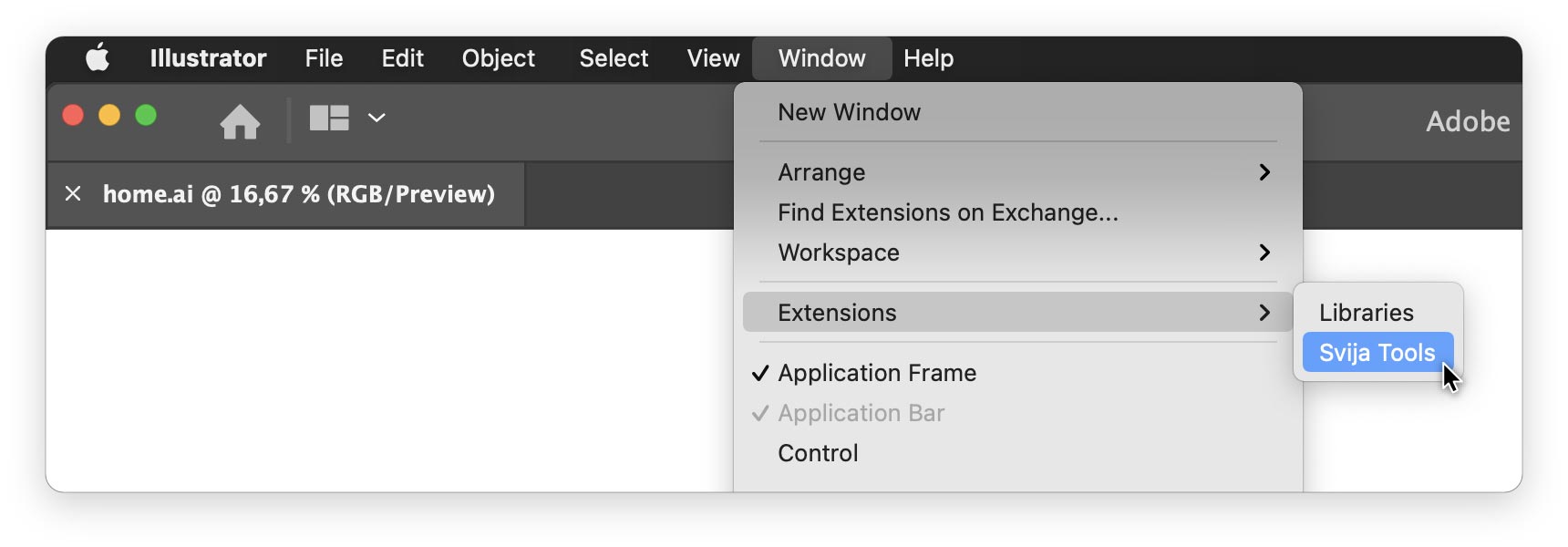
It is available under the menu Window › Extensions › Svija Tools.
Basic Functionality

Save as Svija
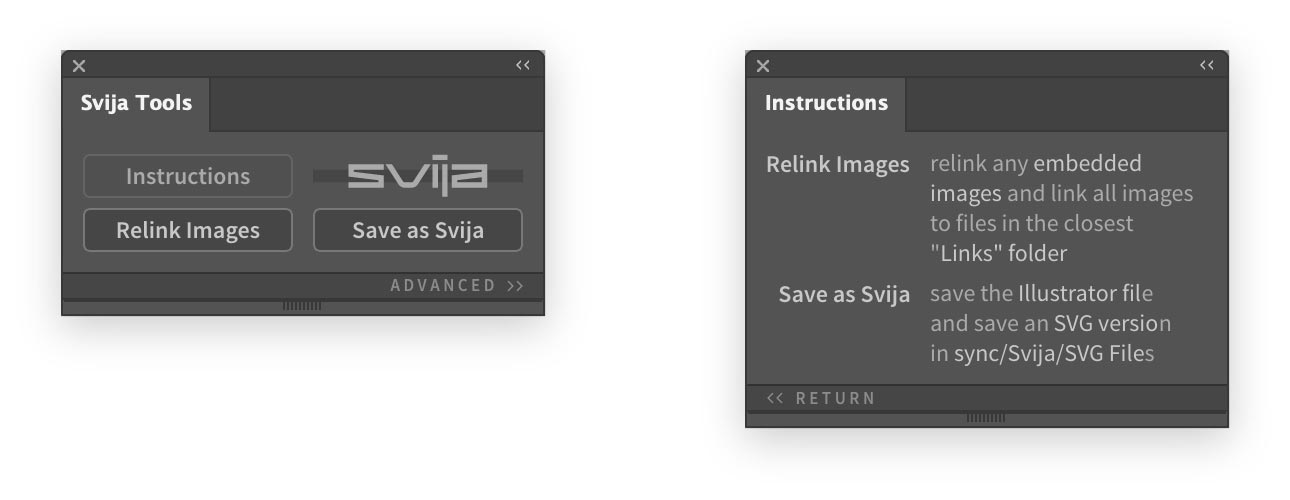
Save as Svija saves your file normally, but it also saves an SVG file in sync/Svija/SVG Files. This file is then uploaded by Svija Sync and used to create your web page.
Relink Images
This incredibly useful tool corrects any problems with your images:
- if you copied a project and the images are still linked to the old folder
- if you embedded an image (Svija needs linked images)
- if you’ve saved any page to a new location
When you click Relink Images, all the necessary images will be copied or moved to the appropriate “Links” folder.
If Svija Tools is unable to fix the image, it will be highlighted in yellow and you’ll see an alert.
Advanced Mode
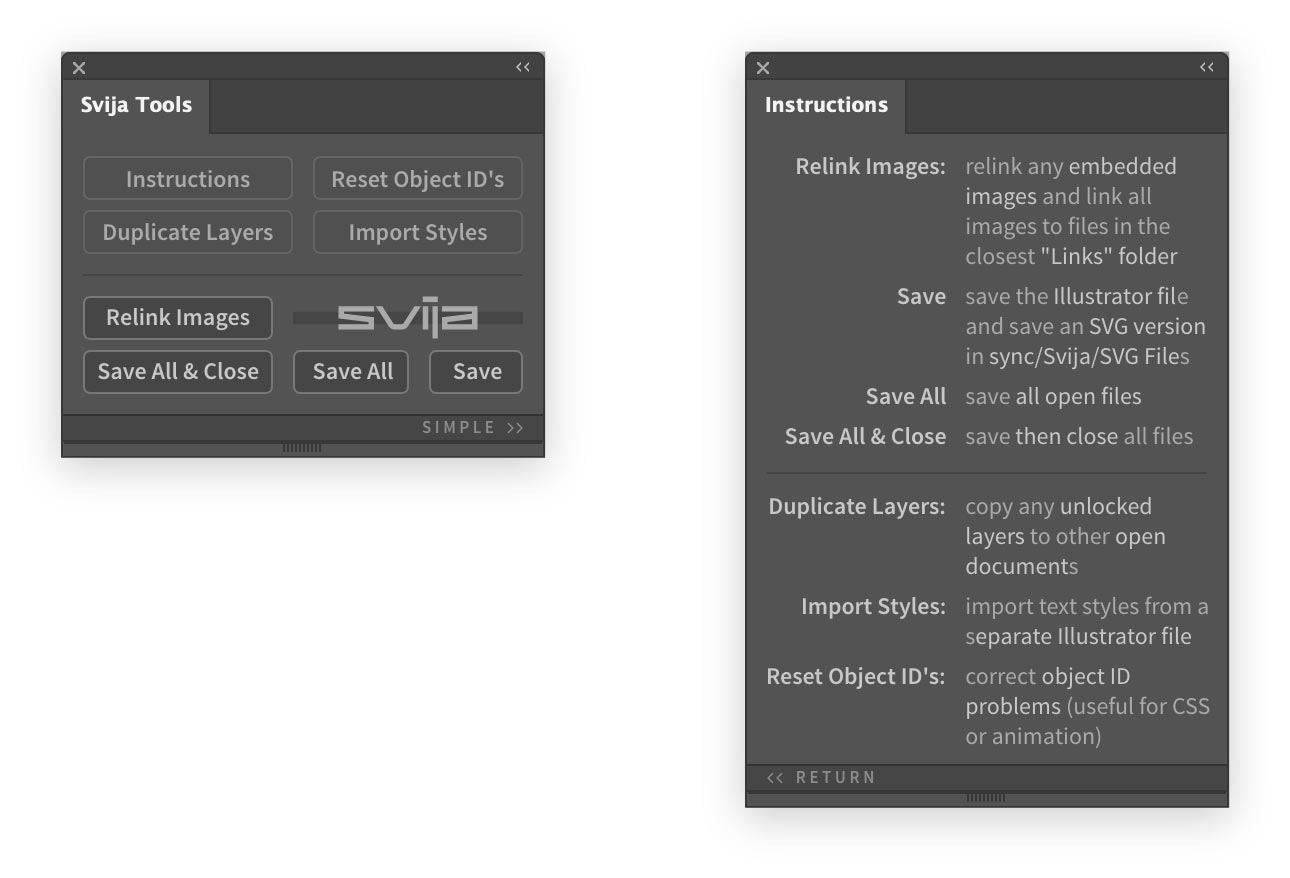
To switch to Advanced Mode, click ADVANCED » at the bottom of Svija Tools:

The save buttons are what you’ll use most frequently. There are three of them in order to save you time — instead of having to individually save all of your open documents, you can save all of them at once.
And, if you’ve finished working, click Save All & Close and you’re done.
Duplicate Layers
Duplicate Layers will copy any unlocked layers to any other open documents.
If you’ve made a nice layout on one document that you’d like to reuse on two other documents, for example, you can just unlock the necessary layers and click Duplicate Layers.
The layout will be copied to any other open documents.
If you want the content of a layer to be aligned relative to the bottom of the page (for example a footer), just include any element named bottom-align in that layer.
bottom-align could be a rectangle, a guide etc., and it doesn’t have to be inside the artboard.
Import Styles
Import Styles allows you to import Paragraph Styles and Character Styles from a different Illustrator File.
It’s useful for keeping text styles consistent across many pages.
Reset Object ID’s
Reset Object ID’s is useful when working with CSS and Javascript.
When an Illustrator document is saved as an SVG file, all the names of layers and objects are converted into SVG object ID’s.
If, at some point during the design process, two objects have the same name, then the SVG ID’s can behave unpredictably.
The most common case is when working with mouseovers:
- you create a button called infoLink
- to create the mouseover state, you copy it and paste in front
- you rename the new button infoLinkMouseover
Because the two objects had the same name in step 2, the SVG ID may not be correct in the final page.
Clicking Reset Object ID’s will go through every named element of the document and correct the SVG object ID.
